I wanted to take the opportunity once again to summarize my achievements and things I have been doing during the last year i.e. 2018. I had a great time writing my previous “Year in Review” posts — if that piques your interest here are the links to my 2017 and 2016 Year in Reviews.
So, let’s do this again and take a look at what I’ve accomplished so far:

👩💻 Development and Open-Source Contributions
I contribute to open source because it is a rewarding way to learn, teach, and gain experience and I am proud to say that I spend more than 70% of my time contributing to FOSS (Free and Open Source Software) projects. Let’s take a look at some of the dev-related activities which I’ve pursued during the last year.
ⓦ WordPress Core Contributions
Becoming a core contributor to the WordPress Core can be intimidating especially if it is the third consecutive time. Yes! I contributed to the core software of WordPress for three successive times in a row. I’m proud of it.
The most anticipated WordPress 5.0 got released last year. The key highlight of this release included the new editing experience code-named Gutenberg along with the all-new TwentyNineteen default theme to which I contributed. I am happy to know that WordPress is embracing JavaScript and that the React.js framework is now present in the WordPress Core.
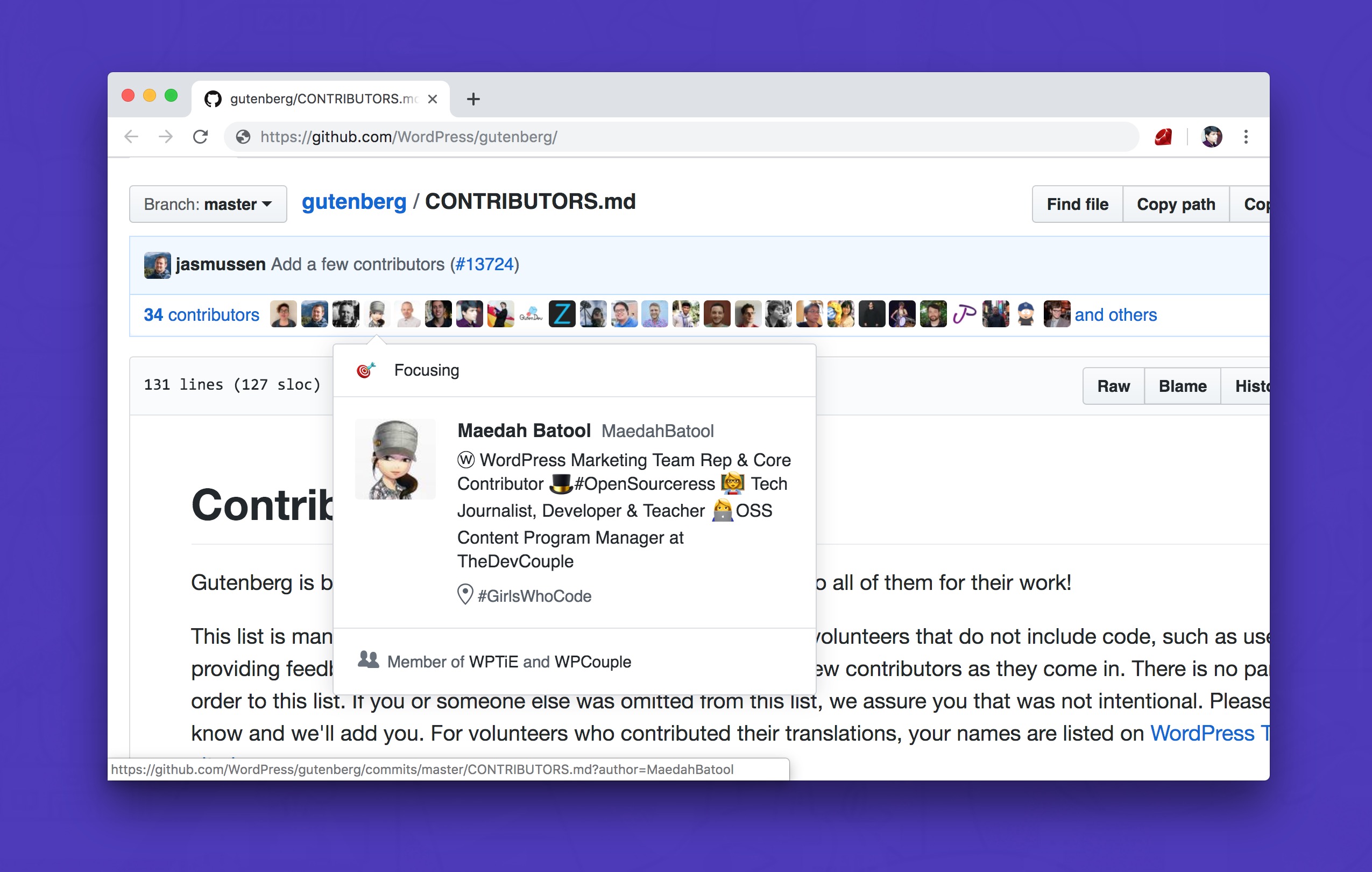
🎉 My contributions to the official Github repo for Gutenberg helped me get to the list of Contributors which is one of the most humbling feelings. It feels great when you know that your efforts are helping over 33% of the internet.
🐶 Pudl — A JavaScript-Based Static Site Generator
If you know little about my dev-background then, I have been assisting my better-half Ahmad Awais with his dev-workflows for quite some time now. I have worked alongside him building workflows for more than 50 FOSS (Free and Open Source Software) projects which we host at GitHub. Not only this, I maintain these repos as well as document them.
But when I analyzed my time being spent on development, then the setup of basic web architecture for a new project gauged more than 20% of my time. And reinventing the wheel daily was something which was bothering me a lot.
I figured out the basic needs of my web-dev workflow and realized that it shouldn’t be that hard to build something small, with a decent set of automation and the right features that I needed. That’s what I did.
🙌 Voila! In 2018 I developed a #JAMstack starter toolkit called
pudl.
pudl is a JavaScript-based static site generator for quick prototyping of awesome little static demos while teaching/presenting. Packed inside pudl, you’ll find workflows for Gulp, Sass, and Pug to get you started. It is aimed at both beginners and professionals who are looking forward to getting a solid start for building a simple #JAMstack static site.
pudl is has a lot of automation in it via Gulp which helps with:
- ⚡️ Use Pug to generate HTML files
- 🎯 Handles Sass to CSS conversion
- ♻️ Live reloads the browser with BrowserSync
- ☀️ Watch files for different types of files for changes
- 🔴 Handles error messages and build custom notifications
You’ll find a detailed but precise documentation on getting started with building your static landing pages, demos, and more.
🌟 pudl on GitHub →
⚡️ #TheOpenDev Conference + Site
When it was announced that Gutenberg editor would be shipped in the WordPress v5.0, I was pleased about the fact that WordPress is now going to be more JavaScript and React focused. All this meant a new learning experience for me.
For a couple of years now, I’ve been gradually learning and understanding the importance of React.js component model. To stay aligned with these new changes I decided to polish my JavaScript and React.js skills in 2018.
When you are a self-taught developer and there exist a plethora of online resources to learn JavaScript and React, then sometimes you find hard in choosing the right platform to get started with.
So, instead of finding a place where I could go from beginner to advanced level, I decided to jump right into building a live project as quickly as possible. In hindsight, that was one of my best decisions last year.
We were planning a JAMstack conference and I had decided to build its website all by myself since I couldn’t get a better opportunity for learning JAMstack as well as React.js. So, here it is I developed a static site using Gatsby.js and hosted it on Netlify, including setting up continuous deployment with GitHub.
It was a whole lot of learning experience for me, and I got a good deal of info about working with JavaScript and the React.js components. I’d recommend all the beginners to adopt a similar approach since it worked out really well for me. Read the source code as they say. Then jump in!
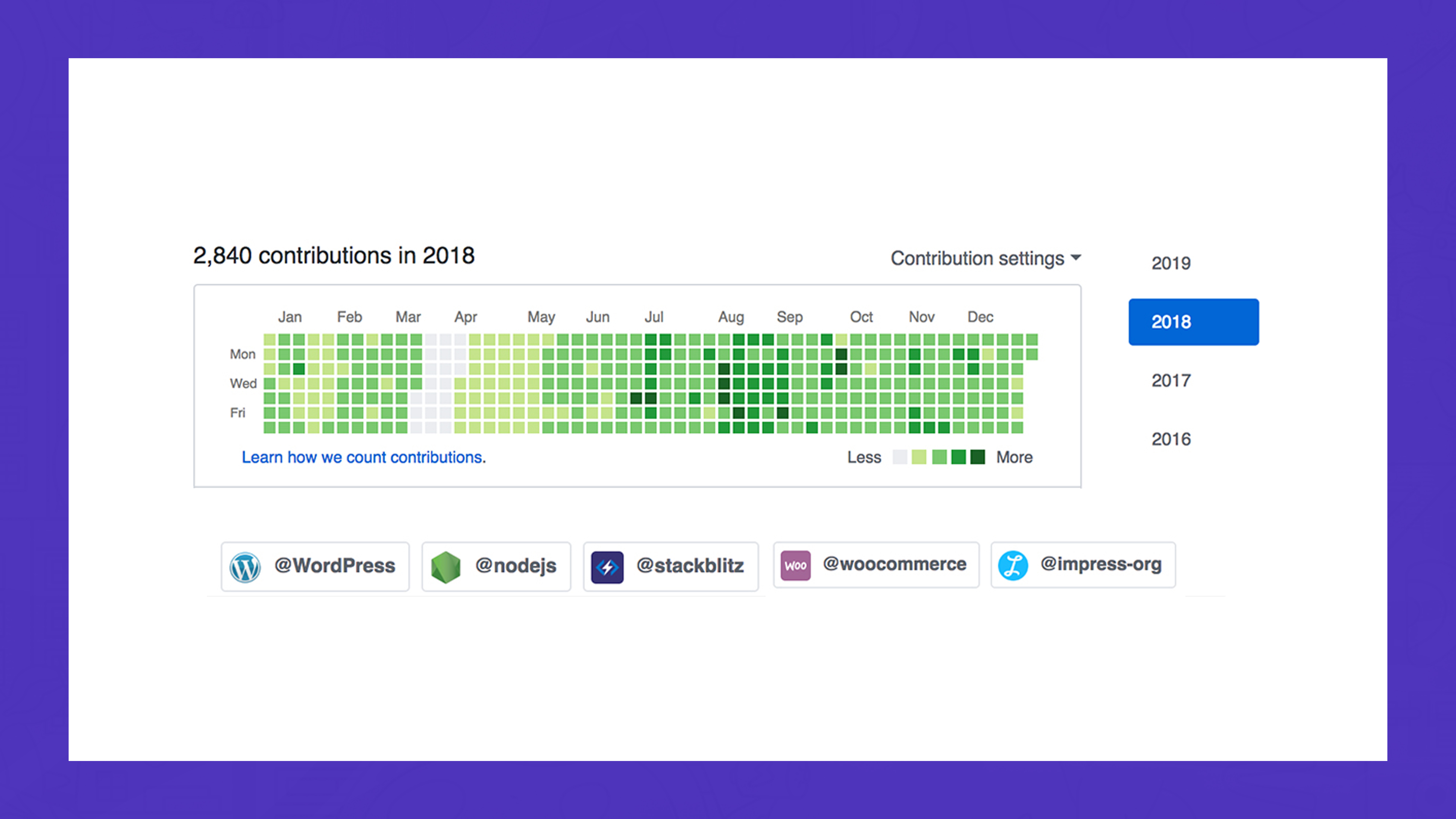
Apart from all these contributions, last year I made 2,840 contributions on GitHub which includes some popular repos like Nodejs.dev, Gutenberg, WooCommerce, Stackblitz, GiveWP’s Impress.org, and more.
😎 Community, Meetups & Workshops
A huge part of who I am and what I do comes from the passion of teaching, and there is a whole lot of community side to me. When I started ten years back, I had no background in hardcore CS and no mentor to guide. I’m a self-taught tech enthusiast, and during all this time I made mistakes and learned a lot from them. It’s been that way forever.
👩🏫 FinkTanks Training/Apprenticeship
Self-taught developer — that’s where I got the idea of building my startup called FinkTanks to teach girls how to code. Last year I did a decent job with it. If you have read my previous year in review, then you must know that I’ve changed my focus from full-time training to apprenticeship. I am quite humbled to share that the following aspiring tech junkies have been associated with me and I have been happy to help them do good.
- Saqib Ameen — It’s has been almost two years since Saqib joined TheDevCouple team and during all this time, he has shown tremendous growth and progress. He’s one of our most consistent authors who has produced quality content. He’s about to graduate with a degree in Computer Science and is all set to climb high.
- Fatima Mubeen — Fatima is a young and aspiring techie who has been working with me for the last one year. She is a contributor at TheDevCouple team and is doing exceptionally well. She represents the #GirlsWhoCode initiative and has been an author and a co-organizer of our regular code/dev meetups.
- Maham Batool — When your work starts inspiring your loved ones and that too — your youngest sister, then that’s one of the best feelings in the world. Maham is pursuing her degree in Civil Engineering, and I felt excited when she showed interest in amalgamating tech writing with this hardcore engineering field. She’s an avid writer at Medium, runs her blog and does freelance projects.
- Ahmad Bilal — Bilal has recently started his degree in Computer Science & Engineering and is all ready to follow the footsteps of his elder brother Ahmad Awais. Yes, he’s Ahmad’s brother, and he is a quick study. I am very excited to have him in the TheDevCouple team. At such a young age Bilal has joined the authors’ team at TheDevCouple plus he’s organizing meetups and workshops with us since the beginning.
All of these young folks are putting a great deal of effort in improving their future. It’s amazing to see them work so hard and smart. If you’re hiring junior engineers — Feel free to talk to them.
🙋♀️ WordPress Marketing Team Representative
This was the second consecutive year since I have been contributing to the official WordPress Marketing Team at Make. The entire experience is fantabulous. I get to work with amazing folks in the community all working towards a consistent goal, i.e., marketing WordPress and its community to the wider world.
Moreover, last year I also got a chance to lead some of the weekly meetings, and I felt great about it. On the other hand, I am one of the regular members who takes and compiles weekly meeting notes. There’s always a lot to learn here.
Folks, this is an amazing group, and on behalf of the entire marketing team, I’d like to invite you to come and join us on the Slack channel every Wednesday at 15:00 UTC.
🎯 #TheOpenDevCon 2018 — JAMstack & Hacktoberfest
This time around we decided to celebrate the 5th year’s Hacktoberfest with a full-fledged conference called the #TheOpenDevCon. Ahmad and I have been toying around with an idea of starting a tech conference of our own. This was the first step towards that goal.
TheOpenDevCon mostly revolved around JavaScript, APIs, and static Markup as well as celebrating open-source. The event also incorporated talks and workshops about JAMstack. Lots of fun.
More than 150 participants attended the event. Later we had two follow-up meetups with different audiences. The audience substantially comprised of CS, CE and EE students. Whether they were absolute beginners or developers with intermediate skills, there was something for every one of them to learn.
I conducted a hands-on workshop on my newly-built static site generator called pudl. Being a maintainer of #GirlsWhoCode and #ReactJSLadies local meetup chapters, my workshops witnessed an audience of over 30 girls. It was a great experience since it was the first time that they were learning automation with NPM scripts and the Node.js build routines.
Moreover, I explained how quickly pudl could handle a good deal of automation for your development projects by writing simple Gulp tasks. Some students were new to Pug and Sass, so I explained these two in detail. It all ended with a great zeal and awesome feedback.
✊ WordPress & JavaScript Meetup 2018
The focus of this meetup revolved around WordPress & JavaScript. This time we had an awesome guest, i.e., Ulrich Pogson who joined us all the way from Switzerland to talk about organizing WordCamps and theme reviewing process at WordPress.
The meetup provided great insights on where JavaScript is heading, how it’s going to eat up everything, and why you should learn JS now. Ahmad also explained about being smart about your career choices and online web community ethics. Agenda also included an overview of Gutenberg blocks and formatting your code automatically with ESLint + Prettier.

I was also one of the speakers and gave a motivational talk to the female participants and guided them through the process of getting started with open-source. I discussed the ways they can contribute to open-source even without touching the codebase.
🎉 WordPress 15th Birthday + Serverless Tech
Another meetup which we organized last year was to celebrate WordPress’ 15th birthday and to discuss serverless Node.js with Azure functions (for a final year project with a bunch of computer engineering students).
We had a lot of fun during the meetup; this one was rather more of a celebration than talking tech. We cracked top-pops, had pizza, and enjoyed eating the black-forest cake for #WP15.
👊 The WordPress Foundation sent some cool swag which we distributed to the participants. Stickers, badges, balloons and whatnot. Our team went with this idea of decorating where we used the swag balloons and crafted a “Ⓦ” out of it depicting the word WordPress.

🤓 We experienced some crazy and fun moments be it singing a birthday song or cracking silly jokes. All in all, this was more of a festivity along with group discussions and happenings.
✍️ Technical Writing
I started my journey as an aspiring writer who loved penning down her thoughts every now and then. Never thought that this crude passion for writing would take me this far — where I’ll find the real “ME“.
In 2018, my writing streak was no different. It grew bigger and better. Let’s me share some of my writing-endeavors which I accomplished last year.
👩🏫 OSS Content Program Manager at TheDevCouple
Ahmad & I met through open source; we did several projects together, built and sold a startup, managed teams, and then got married in 2016. We then started a blog called TheDevCouple — which is what we like to call ourselves. Two developers who love each other doing what they love.
In 2018, I took the role of an Open Source Content Program Manager, led a team of technical writers, managed the entire content calendar for 23+ companies that support our open source software. That was a huge deal for me. Getting support from these tech companies was a great help. And to repay their favor, I devised a whole content strategy.
I along with my team ended up publishing 63 articles in 2018. That’s 1.3 articles every single week. Each of these articles was a long-form technical review. Some would go up to 5,000 words. The work on consistent workflow for screenshots, code gists, F/OSS repos alone was a considerable feat. Super proud of my team here. A couple of extensive-reviews are as follows:
- 🏛️ WordPress Hosting Week 2018 →
- 📘 Kinsta Managed WordPress Hosting Review (I use Kinsta!)
- 🥗 Gravity Forms in 2018 Is Still Worth Your Money →
- 🛳️ WPEngine – WordPress Digital Experience Platform →
- 🗃️ BlogVault – Real-Time Backup Solution I Use →
If you’re ever interested in being our partner — get in touch with Awais!
- 🤙 Auto-Update Your WordPress Salts With WP-Salts-Update-CLI
- 📦 Building Gutenberg Blocks With create-guten-block
I wrote about one article every month on my blog and also started writing at the Dev.together() website. I also built a WordPress Security Salts update CLI for Envato Tuts+.
✊ A Preview of Plans for 2019
Thankfully, 2018 witnessed a superb ending. Both Ahmad & I took a 2-month long break because it was my sister’s wedding. I guess now at least the reason is well explained why it took time to publish my year in review.
I am looking forward to 2019 with lots of exciting things, but I want to challenge myself personally and professionally. Just to brief out a few details here:
- 🙍♀️ I am planning an edutaining series under the name #GirlDevMinute. The idea behind it is to celebrate womanhood and empower all the beautiful women and aspiring girls out there who are part of the tech community by sharing what I know about development and program management. Simple, digestible, short, and concise tips.
- 🙅♀️ Simultaneously, I am excited to explore new web communities especially the Node.js Foundation and will soon be contributing to the Node.js Community Committee — Outreach initiative. This is going to be super fun. I’ve already started contributing here and there.
- 👩💼 I am currently on the market and looking to join a company with a good-fit role of Program Management or Senior Content Strategist. If you’re looking to revamp your site’s content strategy and rebuild the entire content marketing machine with the sole purpose of making an impact then let’s talk →
Finally, I’ll be looking forward to hearing your feedback, and I’ll try to stay more focused and helpful in 2019. Once again, I’d like to say a huge thank you for your motivation and support — I hope I continue to serve the open source community well with all the awesome plans I have in the future.
Say hi (and follow!) me on Twitter →
Until next time, as ever…
Peace! ✌️