These days, productivity is directly associated with minimum effort with maximum effect. To get a finished product quickly, it’s important to ease the process by using tools that save time.
10 Best CSS code generators
CSS code generators help you to code your site quickly. Because most site elements stay the same, these code generators generate styles exactly the way you want them. And that too in a few seconds.
Today, I’ll share my 10 best CSS code generators that will assist you in your site development process.
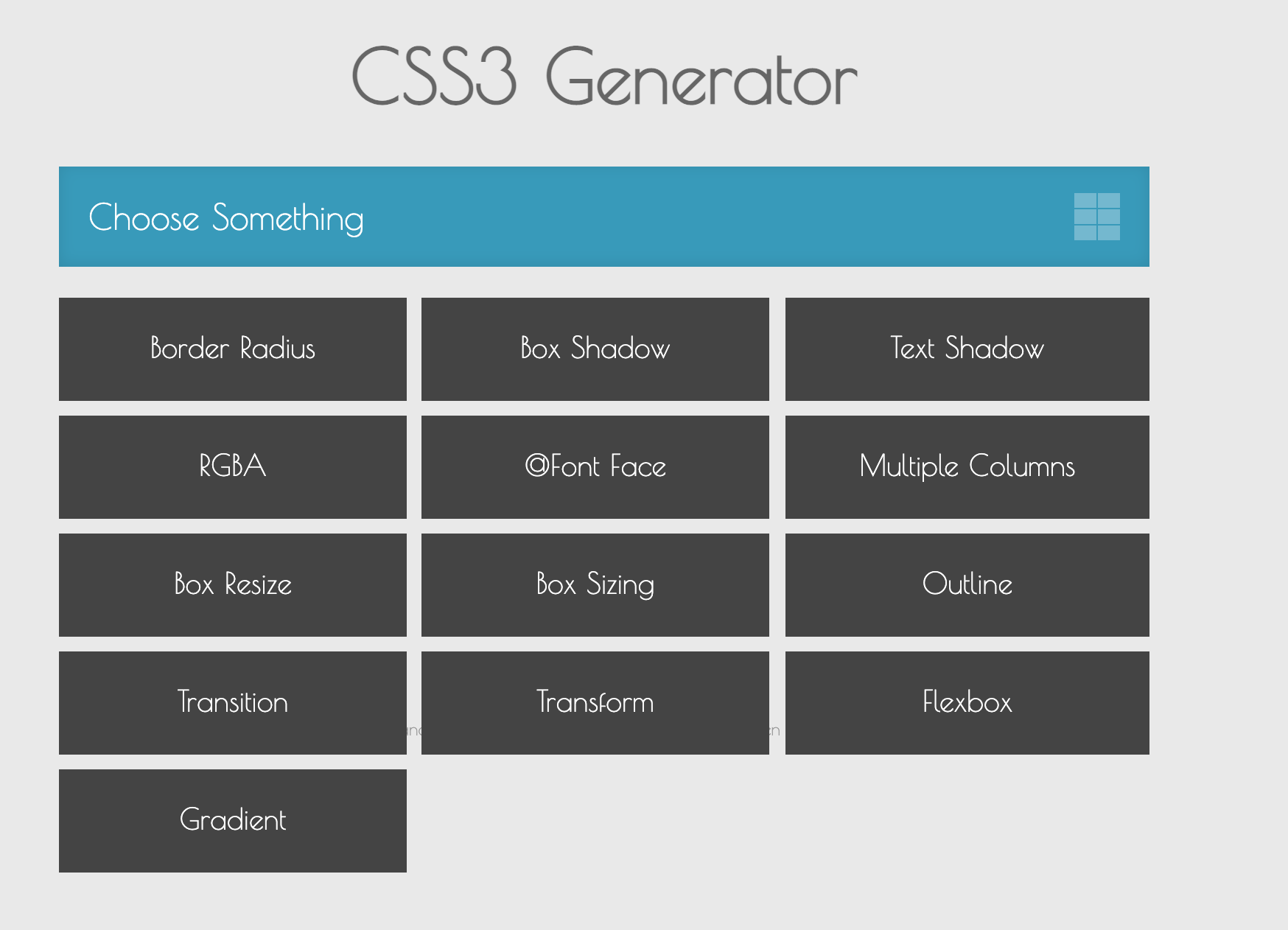
1. CSS3 Generator
Provides 10+ code generators for CSS columns, box shadows, flexbox, and a lot more.
Link: http://css3generator.com
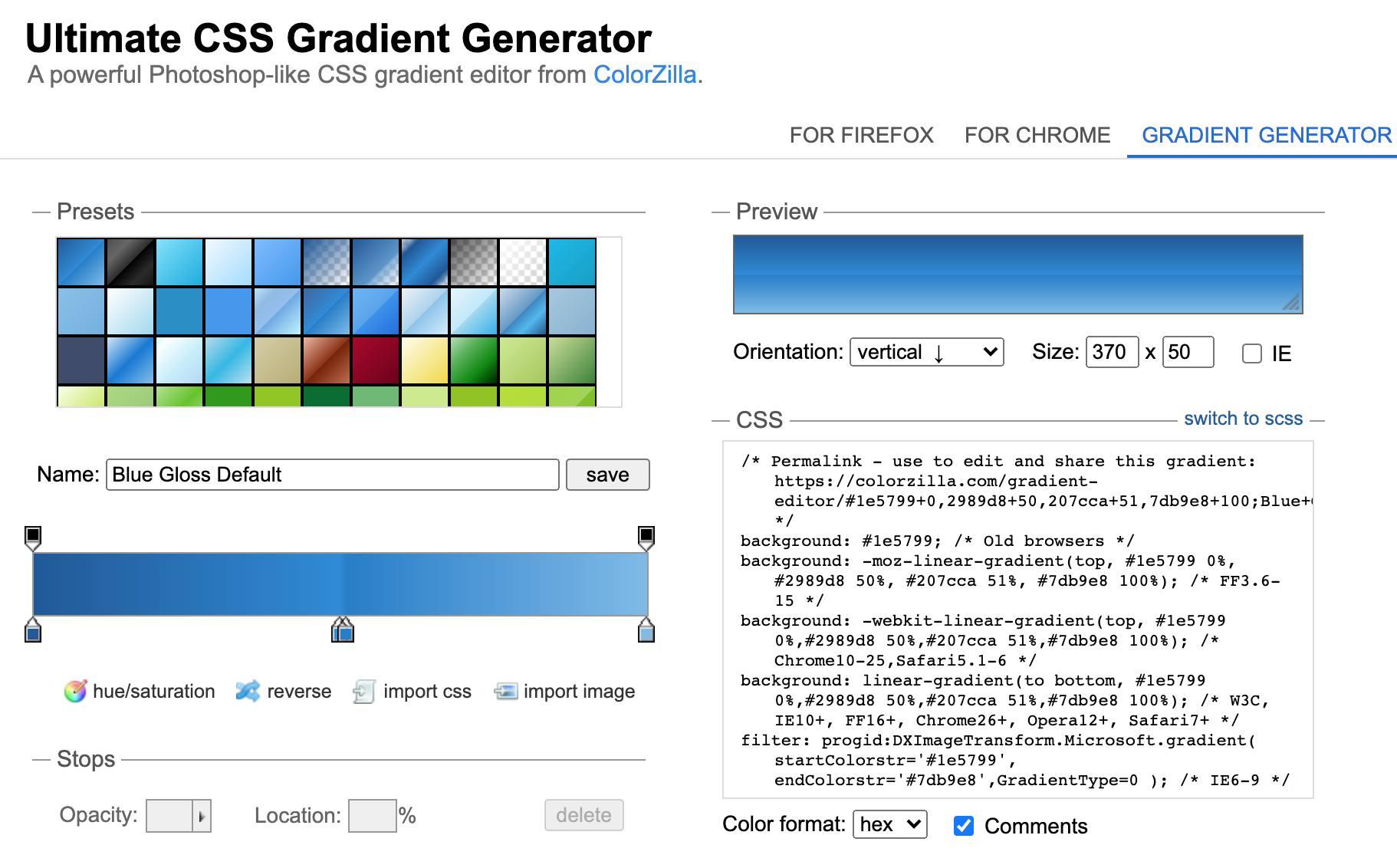
2. ColorZilla Gradients
It’s a completely free resource to generate the gradient codes. You can add/remove colors and even change the direction of the gradient.
Link: https://www.colorzilla.com/gradient-editor
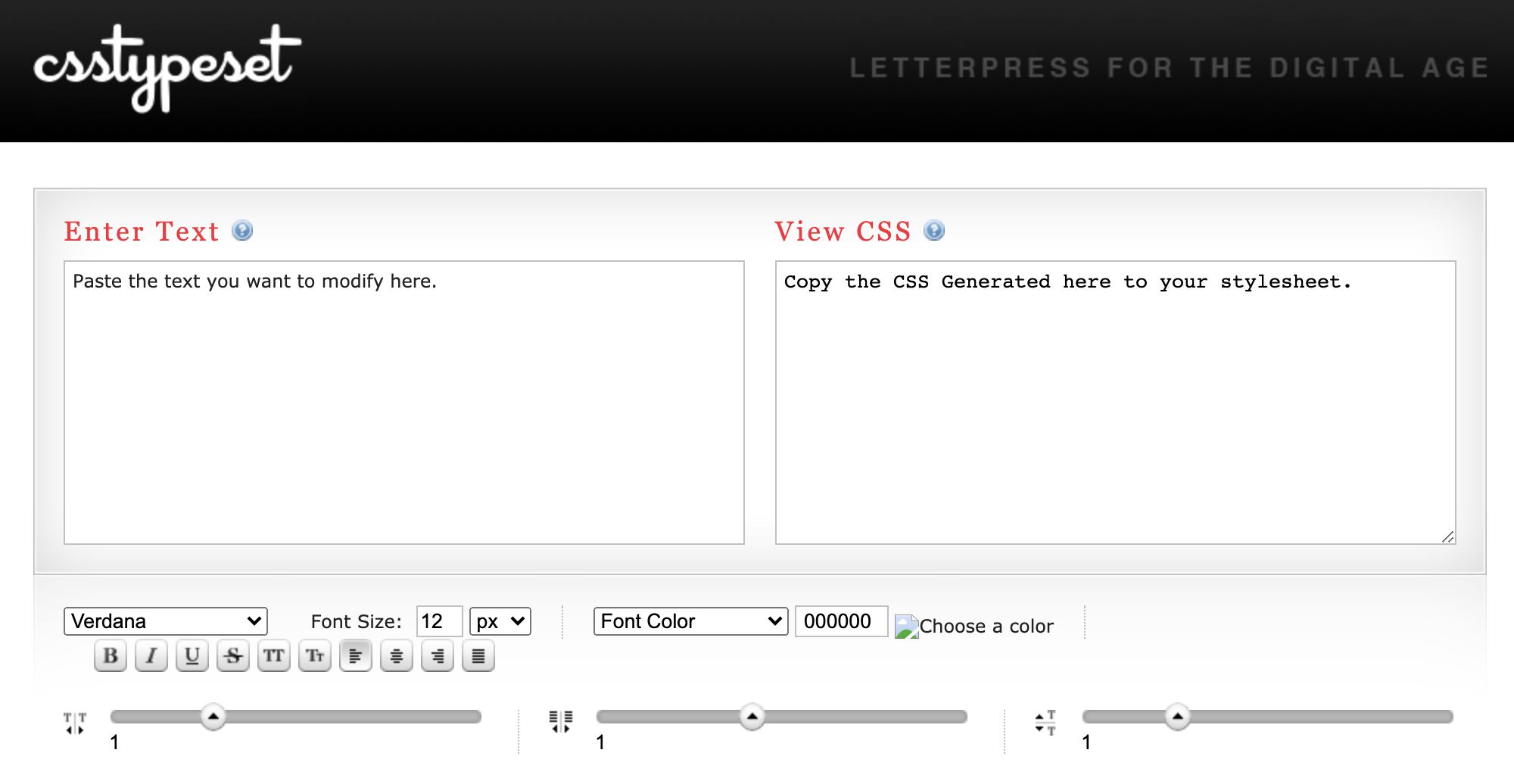
3. CSS Type Set
A nice resource to experiment with your typographic styles. Just type the text and toy around with settings like font family, font size, color, letter spacing, etc., in real-time.
Link: http://csstypeset.com
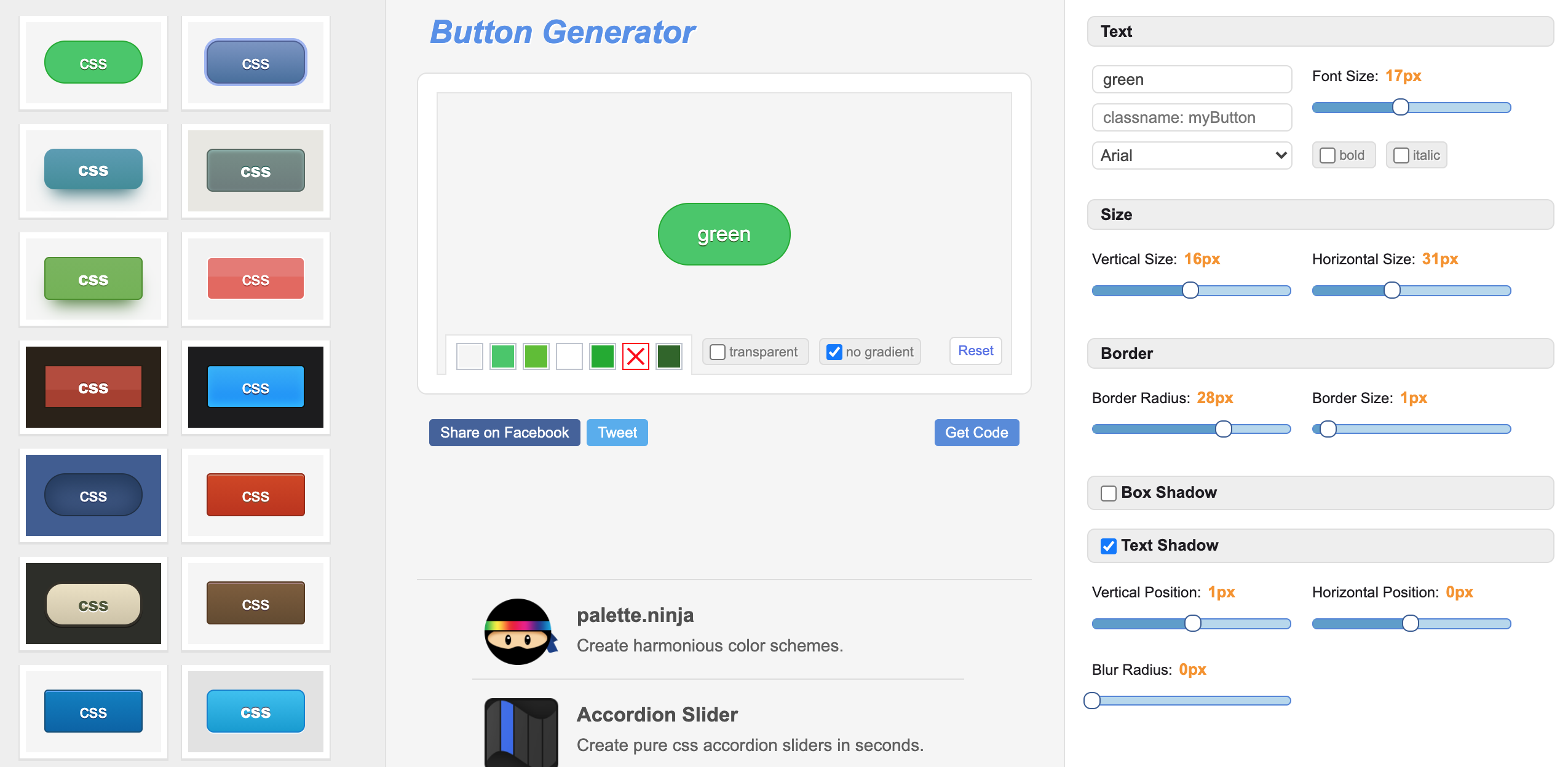
4. CSS Button Generator
A free online tool that creates cross-browser CSS button styles in seconds. Just choose a CSS button from the library and play with its styles.
Link: https://www.bestcssbuttongenerator.com
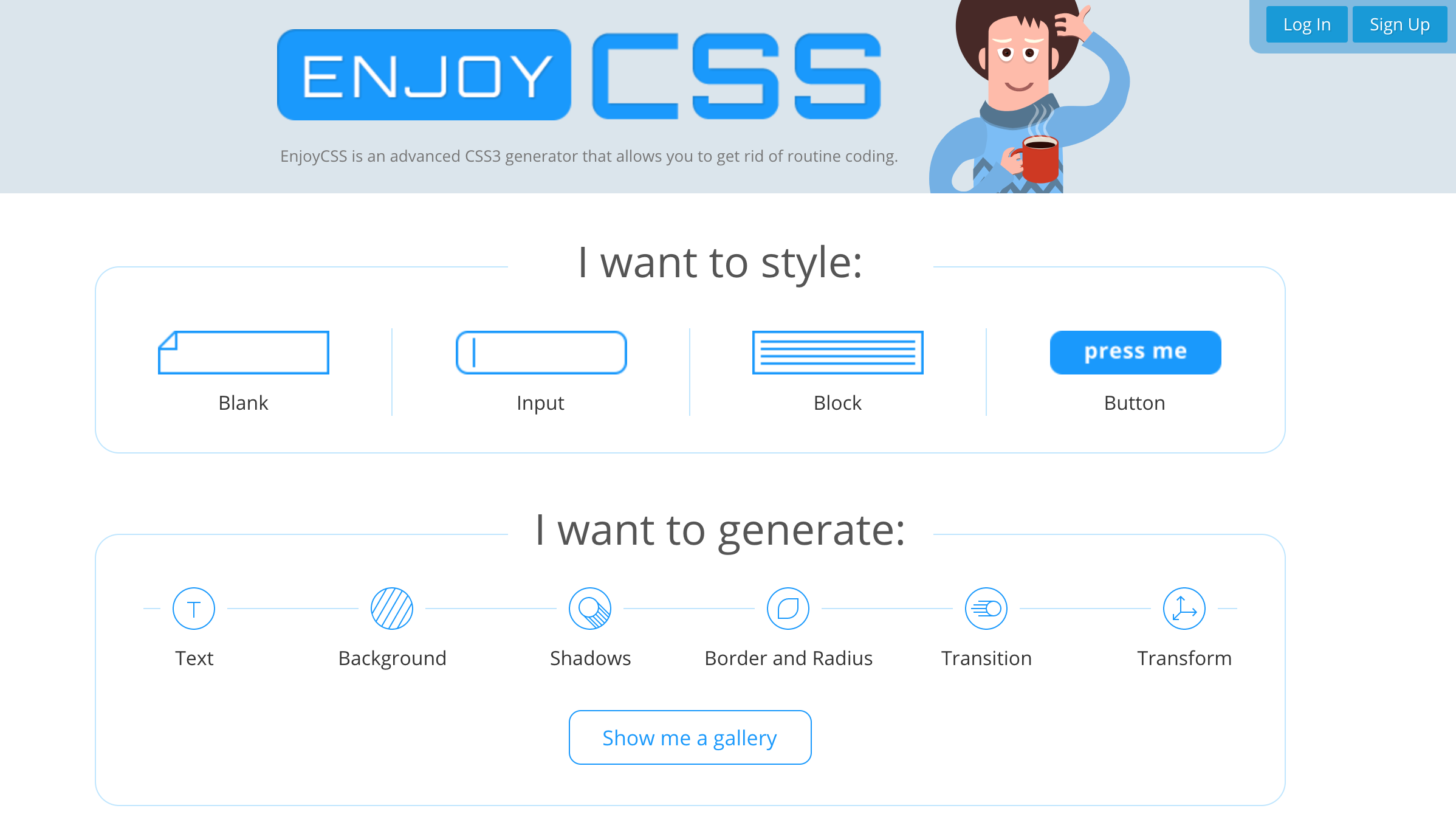
5. Enjoy CSS
An incredible resource to create page elements like buttons and input fields. Lets you build almost anything via using popular CSS properties like transitions and transforms.
Link: https://enjoycss.com
6. Flexy Boxes
Having a hard time understanding flexbox? Try using this web app. Caters to all the properties of flexbox and helps you with how flexbox gets rendered in different search engines.
Link: https://the-echoplex.net/flexyboxes
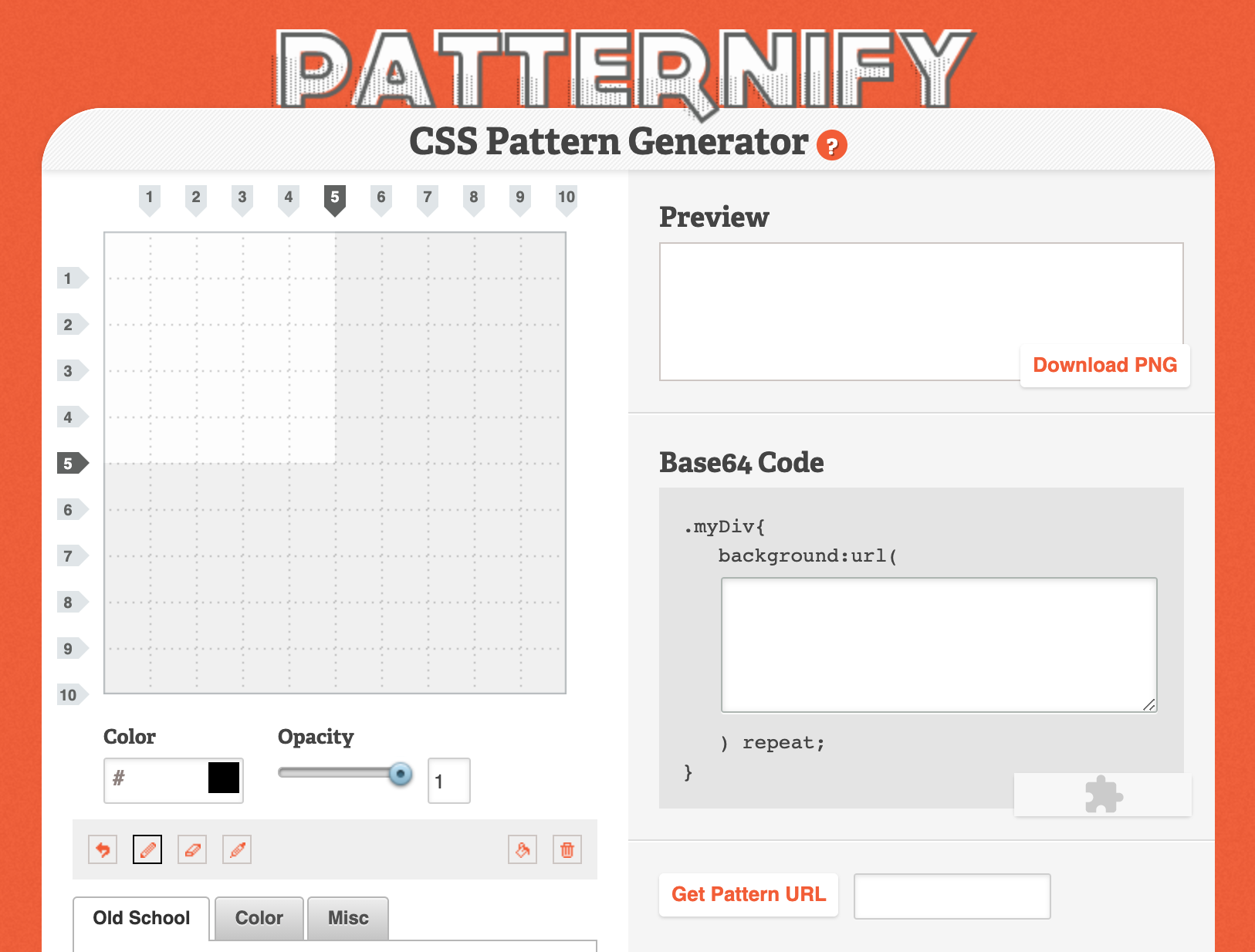
7. Patternify
Create custom background images with this intuitive resource. It outputs an image URL and gives you the base64 code to directly copy/paste into your CSS file.
Link: http://www.patternify.com
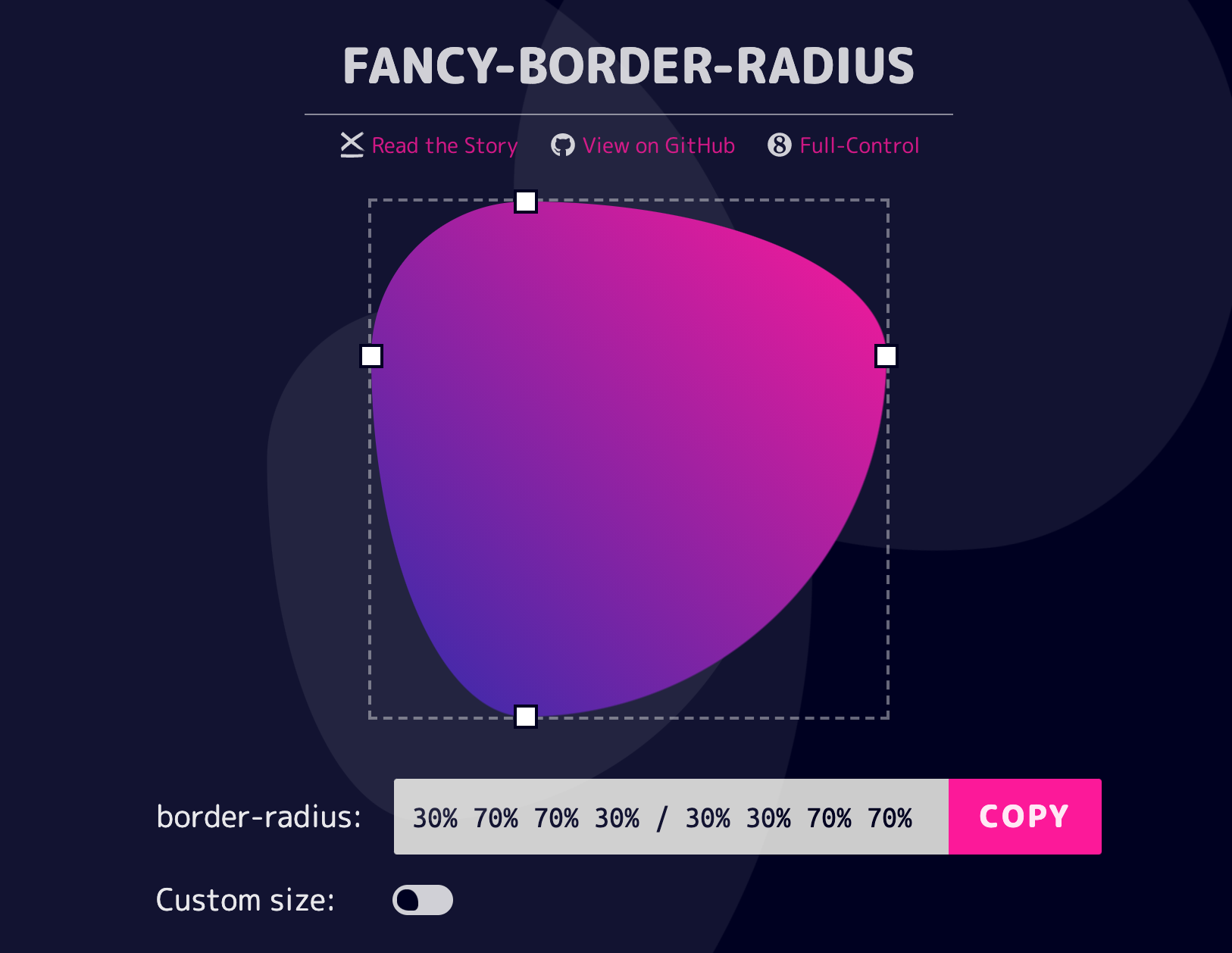
8. Fancy-Border-Radius
In CSS, when you define eight values inside the border-radius property, you end up building organic-looking shapes. This resource automates this entire process.
Link: https://9elements.github.io/fancy-border-radius
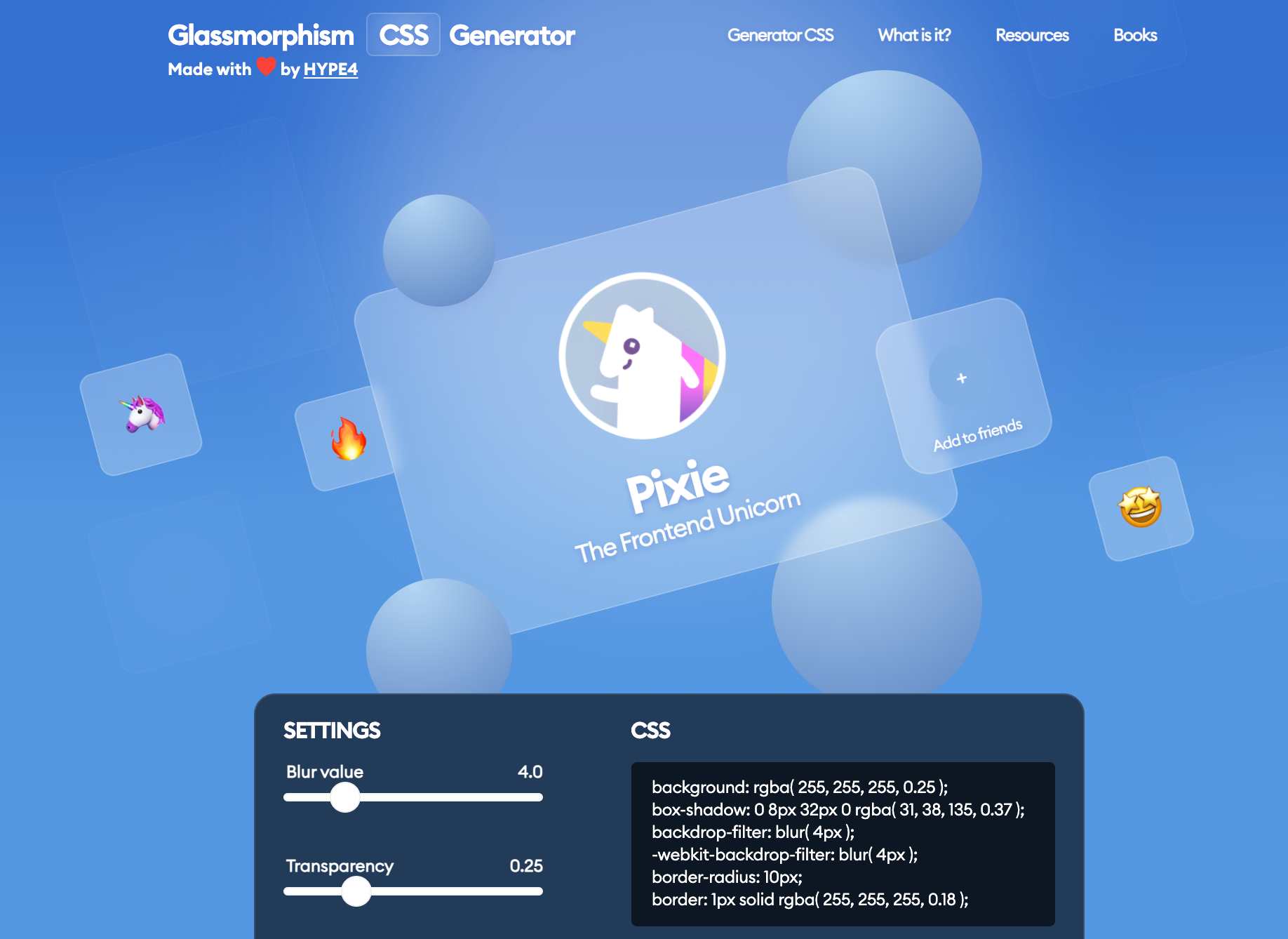
9. Glassmorphism
It produces a frosted glass aesthetic look. It’s defined as a blurred background with transparency that uses stacked layers to show the depth and context of the interface.
Link: https://glassmorphism.com
10. The Ultimate CSS Code Generator by WebCode
Offers a wide range of CSS styles that can be generated and copied/pasted inside your CSS file.
Link: https://webcode.tools/generators/css
So how did you find this list? The best part about these CSS code generators is that all of them are absolutely free to use. Have you ever tried any of these before while in web development? If yes then drop in your feedback below. Or you can also follow my work on my Twitter account where I am most active.