Development
August 12, 2021
10 best CSS code generators for web developers
Automating your web development process is always fun. Using CSS code generators is a tradition that developers have been adopting for quite some time to cater to the website styles. In this piece, I am going to share my 10 best CSS code generators which are free to use.
September 3, 2020
Invest in A Good SEO Suite for Writing Web Content
I call it a total waste of time, revenue, and effort if you are writing web content and not investing in a good SEO suite. The main idea to write and make it public is that you want the others to know about your thoughts, ideas, or your product and services from a business standpoint. And if it is not reaching your target audience then everything will go in vain.
June 9, 2020
Next.js now comes with a Fast Refresh feature
Next.js version 9.4 offers an all-new hot reloading experience with its Fast Refresh feature that responds immediately towards your edits in your React components.
October 9, 2019
Embedding Videos in Your Gatsby.js Sites
This piece will help you learn how to embed videos in Gatsby.js sites through remark plugins. I have written an in-depth tutorial featuring how the gatsby-remark-embed-video plugin works and makes it easier for you to source videos from multiple host.
April 2, 2019
Generating A New SSH Key and Adding It to Github
Generating an SSH key may sound like a cumbersome task but in fact, it is a fun task with a great learning experience. Today, I am going to share this quick dev-exercise with you. By the end of this piece, you’ll learn how to create an SSH key and how to add it to your GitHub account.
October 2, 2018
Introducing Pudl: An Easy to Use JavaScript-Based Static Site Generator
Today, I am super excited to release my dev-friendly starter toolkit pudl. In this post, I am going to share what is pudl, what is the motivation & philosophy behind building this dev-tooling, and the story of how I got…
September 7, 2018
🙌 I’m Building A JS-Based Static Site Generator #WishMeLuck!
Browse the term static site generators, and you’ll find plenty of them, in different languages, with lots of features, and what not. But if you’re a developer then building your own is easier than you might think, and it’s an excellent…
June 8, 2017
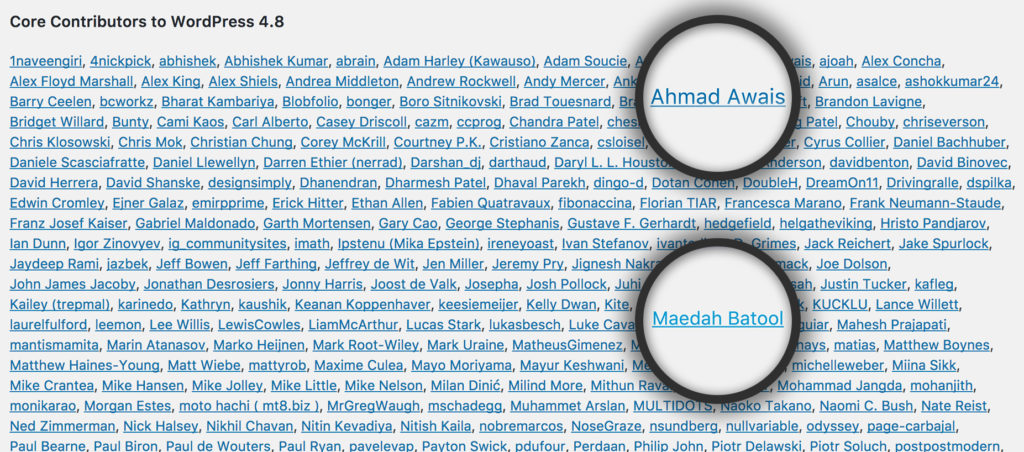
On Becoming a WordPress Core Contributor 🎉
I have made my first WordPress core contribution. This has been a long time coming. I am super excited — I think Ahmad & I — we are the first couple to have contributed to the same WordPress release! Isn’t that amazing! 🎉