August 12, 2021
10 best CSS code generators for web developers
Automating your web development process is always fun. Using CSS code generators is a tradition that developers have been adopting for quite some time to cater to the website styles. In this piece, I am going to share my 10 best CSS code generators which are free to use.
June 2, 2021
Tools I use for writing Content For Developers
Over the years, I have tried and tested several tools that would assist in devising my technical writing workflow. In this post, I am going to share my top 5 must-have tools for technical writing.
March 25, 2021
What Is Dwell Time & Why It’s Important for SEO
Dwell time is the time that starts from the moment you click on a web URL till you return back to SERPs for some other website. It is an important SEO metric and site owners should take into account. This piece will help you learn everything that is about Dwell Time. Why it’s important and how you can improve your site’s SEO.
January 5, 2021
3 Projects To Have in Your Technical Writing Portfolio
If you want to have a technical writing portfolio that stands out from others, try doing these three projects. These will help you grab a decent tech writer position.
September 3, 2020
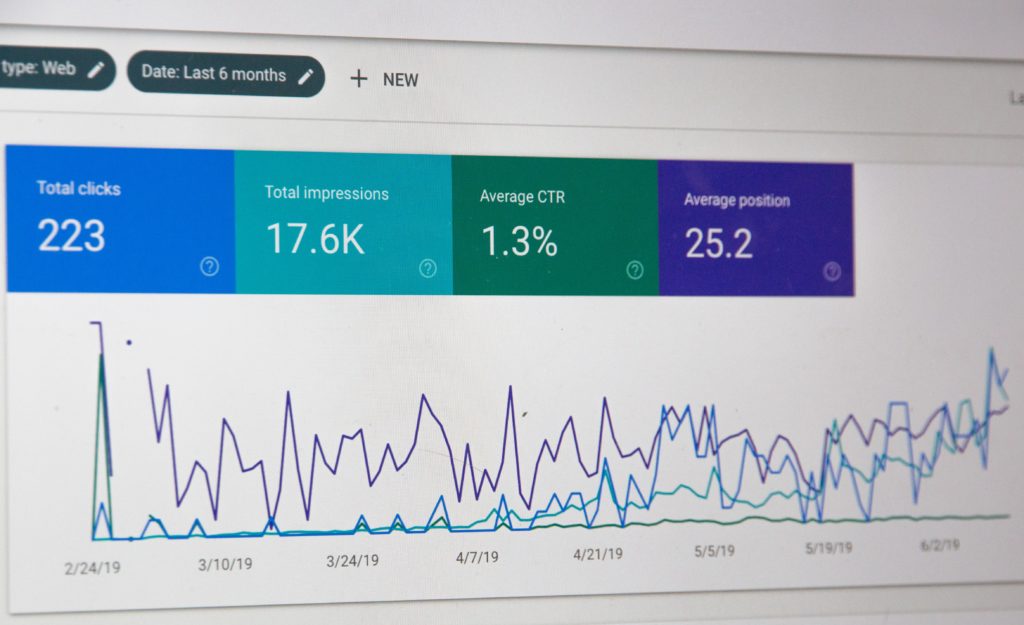
Invest in A Good SEO Suite for Writing Web Content
I call it a total waste of time, revenue, and effort if you are writing web content and not investing in a good SEO suite. The main idea to write and make it public is that you want the others to know about your thoughts, ideas, or your product and services from a business standpoint. And if it is not reaching your target audience then everything will go in vain.
June 9, 2020
Next.js now comes with a Fast Refresh feature
Next.js version 9.4 offers an all-new hot reloading experience with its Fast Refresh feature that responds immediately towards your edits in your React components.
April 7, 2020
My Closed Captions Writing Workflow in ScreenFlow
Every time I write closed captions for my videos I keep forgetting how I used to do. So, this post is not only a reference guide for myself but also for my awesome readers who want to learn how you can add closed captioning to your videos.
October 9, 2019
Embedding Videos in Your Gatsby.js Sites
This piece will help you learn how to embed videos in Gatsby.js sites through remark plugins. I have written an in-depth tutorial featuring how the gatsby-remark-embed-video plugin works and makes it easier for you to source videos from multiple host.